

 Let's make building websites easy and fun again
Let's make building websites easy and fun again

 Let's make building websites easy and fun again
Let's make building websites easy and fun again


Static is a simple site generator that uses NodeJS to compile
your HTML into a fast and elegant static website.
A Simple Static Site Generator
![]() Installation
Installation
$npm install -g @devdojo/static
$static new folderName

Here are a handful of features to help you enjoy building static websites again.

TailwindCSS Integration
Add the {tailwindcss} shortcode to the head of your HTML file and you're ready to rock!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>...</title>
{tailwindcss}
</head>
<body>Page-based routing
Add a new file to your pages directory and Static will automatically create a route.

HTML Layouts
Create re-useable HTML layouts,
<!DOCTYPE html>
<html lang="en">
<head>
<title>{title}</title>
</head>
<body>
{slot}
</body>
</html>and use them with any number of pages.
<layout title="Title" src="main.html">
<h1>Layouts Rock 🤘</h1>
</layout>HTML Includes
Create re-usable HTML elements by utilizing the include tags, and use attributes to pass in data.

<header>
<a href="/">
<img src="{logo}" />
</a>
<nav>
<a href="/">Link</a>
<a href="/">Link</a>
<a href="/">Link</a>
</nav>
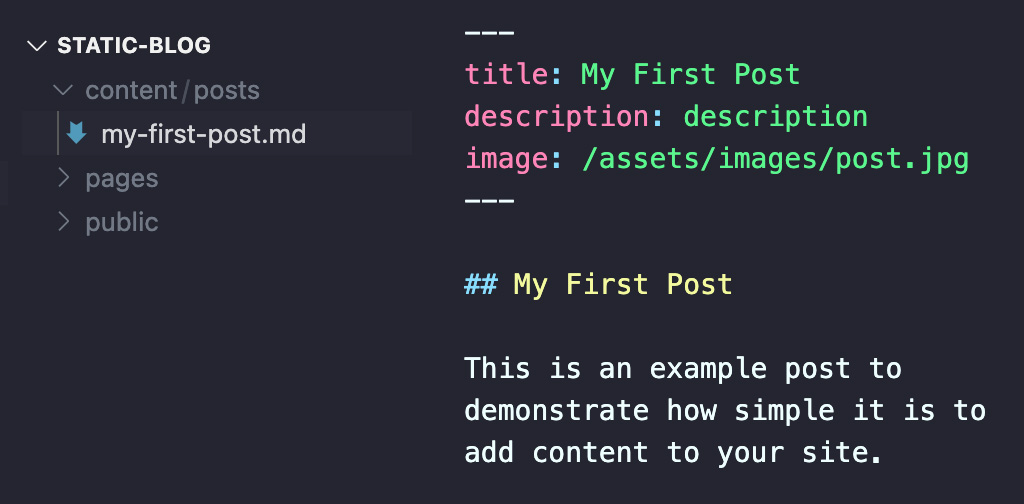
</header>Create Content
Add a Markdown file to the content folder and it will automatically create a page.

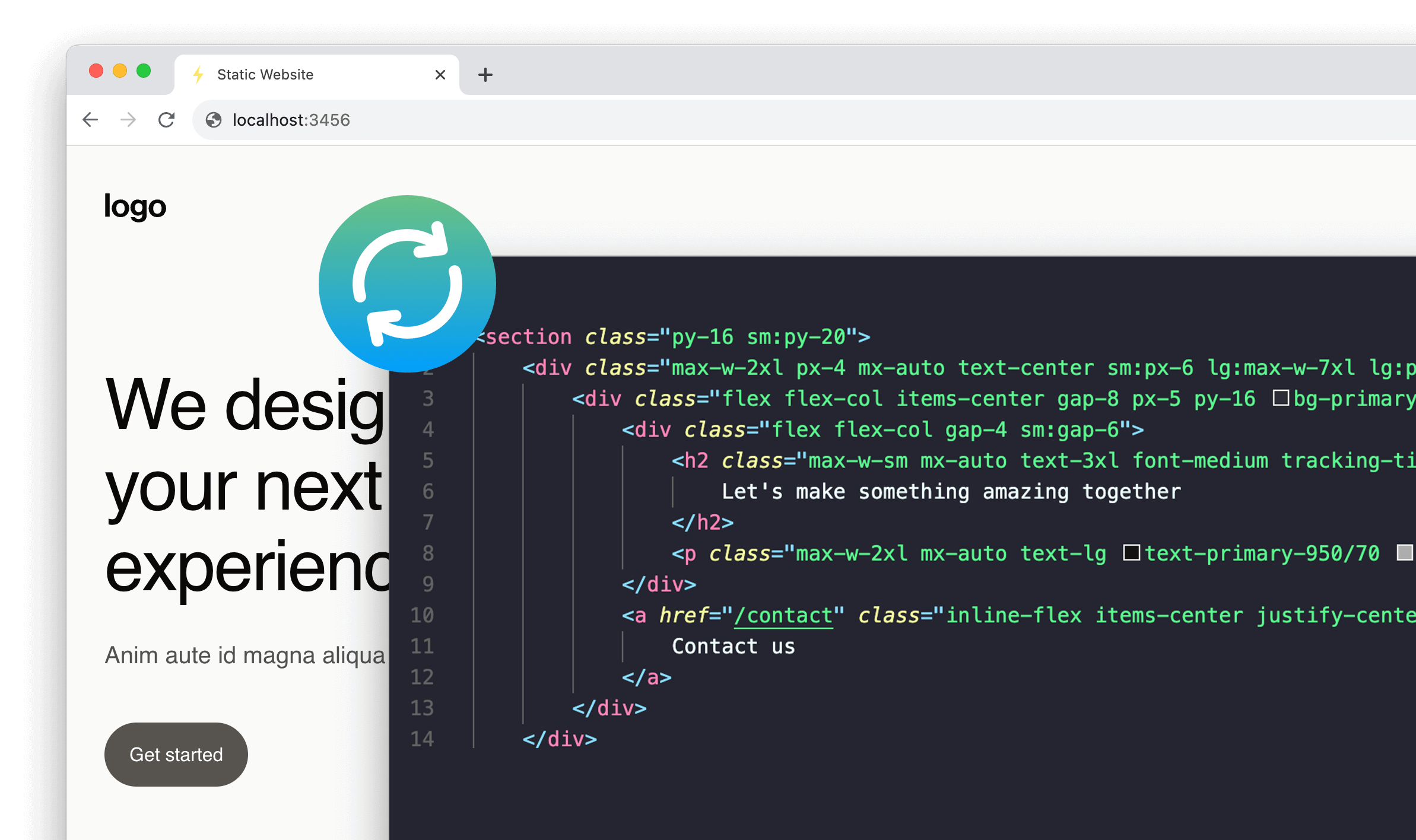
Live Reloading
Update your code and see the results instantly with live-reloading.

After you you'll have three new commands that you can use in your command prompt.
The static new command will create
a new site in the folder you specify.
The static dev command start a development server for the current project folder.
The static build command will build your site into a production ready masterpiece.
Static comes with a GitHub action that allows you to automate your deployment process.
Simply merge into the `main` branch and see your changes live in minutes!
main branch to pages: by mikejones
content branch to pages: by johndoe
main branch to pages: by johndoe
Learn More
Learn more about Static by checking out the official documentation. Thanks for visiting!